There are a number of times when I have used this technique to make development faster and easier. It is helpful in a number of scenarios including web sites that can not run properly on a port of the localhost, legacy sites where all the urls are written in plain text and include the domain name, or even the fact that it just plain looks better.
*For facebook integration you must use a subdomain based on the domain registered for facebook app. If you need to locally debug a facebook app I would suggest following the instructions except using the fake host name “http://sandbox.[yourdoamin.com]" for your host name in order to meet the Facebook.com security requirements
How to debug a local website in Visual Studio 2010 using a fully qualified domain name
Open Internet Information Services Manager
Internet Information Services Manager can be found typing IIS in Start Menu, in the Administrative tools, or by right clicking on computer and selecting the manage option.

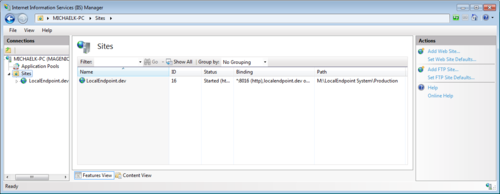
IIS Manager

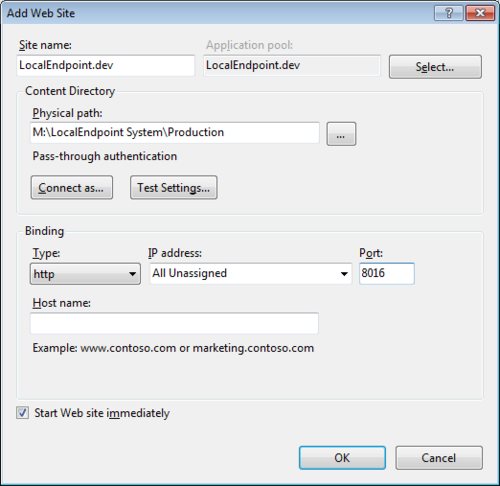
Add Web Site
When you add the website you must assign it a unique port I usually increment up starting at 8001. In order for visual studio to be able to open the website properly the default binding must have a blank host name and a unique port.
Lưu ý : mình sử dung port 80 và test thành công trên máy ( các bạn thử port 80 trước rồi mới tới các port khác ).
Có lỗi sau khi xong hết truy cập mssql từ website thì bạn xem thêm
http://www.onb.vn/categorydetail/cach-fix-loi-login-failed-for-user-iis-apppoolaspnet-v40_1653.html

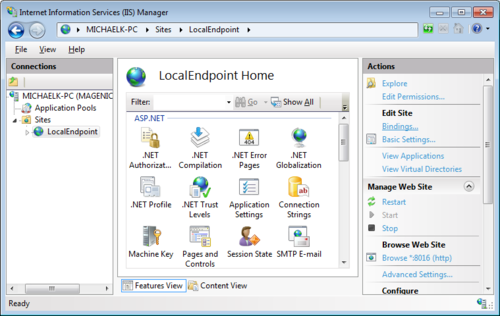
You should see website in IIS Manager

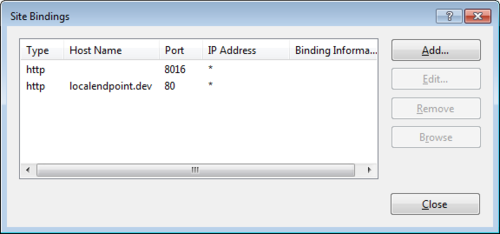
Add Fake Domain Name Site Binding
Make sure you have selected the site on the left and click the “Bindings…” on the right under Edit Site. You must now add the fake development fully qualified domain name you would like to use as your development domain. I usually use a “.dev” domain that does not exist in the wild. So for this example I have added “LocalEndpoint.dev” you may also want to add “www.LocalEndpoint.dev”

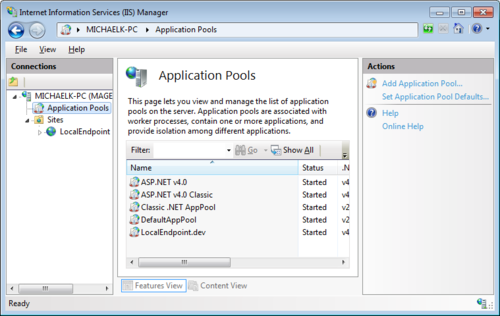
Application Pools
Before you leave IIS select “Amplification Pools” find the one you used when you added the website and insure it is the appropriate version of ASP.net
If it is not set to the correct version of ASP.net right click on the App Pool and select “Edit basic settings” from the context menu.

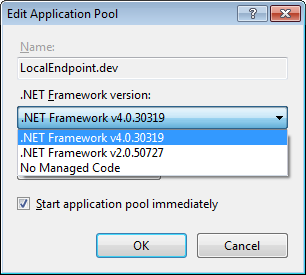
Set Application Pool
Change the app pool to .Net Framework 4 if that is the correct version for your application.

You should be done with IIS now.
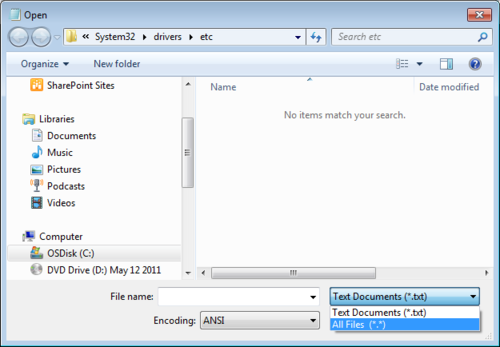
Open Hosts File
You must right click on the Notepad program and select “Run as Administrator” from the context menu to be able to modify the Hosts file.
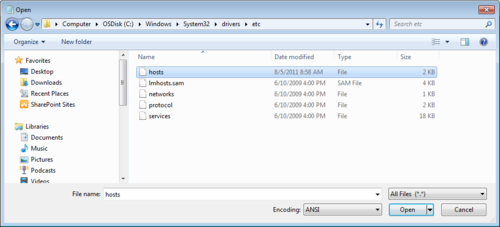
The default location of the Hosts file is “C:\Windows\System32\drivers\etc" and the the file name is just “hosts” with no file extension. You will need to change the “Text Documents” file type filter to all documents to see the file.

Open the Hosts file

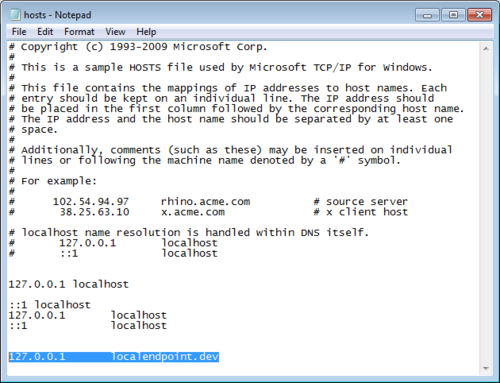
Add Entry to Hosts File

Simply add a line for each fake domain name.
127.0.0.1 localendpoint.dev
127.0.0.1 www.localendpoint.dev
Keep in mind that the Hosts file overrides DNS so if you put a real domain name like “127.0.0.1 google.com” you will not longer be able to reach that domain because you computer will be looking for it locally.
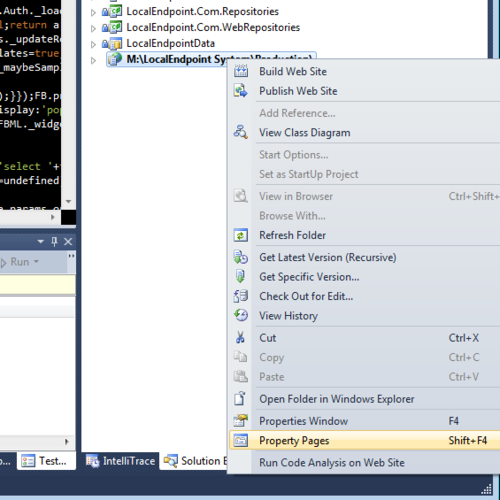
Open the Website Property Pages
In Visual Studio 2010 Open the Visual Studio Web Site Property Pages by right clicking on the website and selecting “Property Pages” from the context menu.
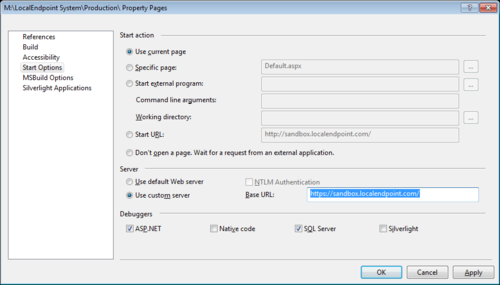
Change Website Start Action
Select Start URL and enter the fully qualified path and query string you would like to start when you begin debugging. Hit Apply. This should work.

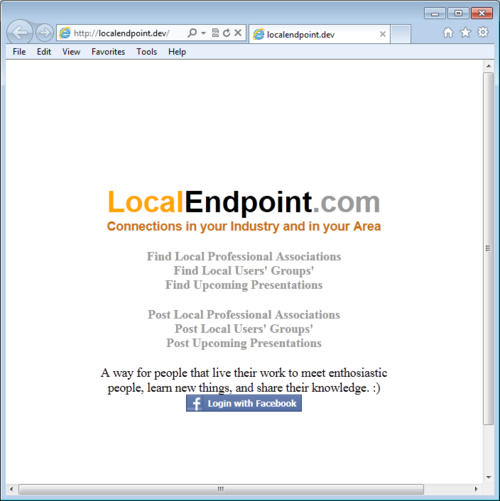
Start Debugging
The site should open up in debug mode using the development domain and the fully qualified URL you selected.

Hooray!
You should be done, try to step threw your project.
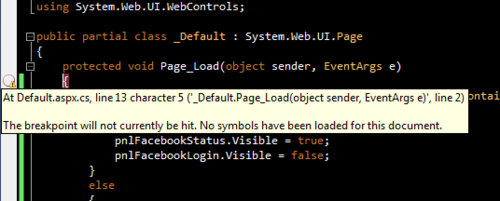
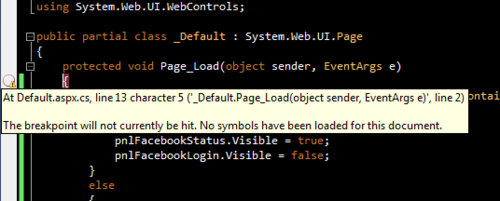
You may get this error “The breakpoint will not currently be hit. No symbols have been loaded for this document.”

If this happens try selecting “Use custom server” set the base URL to your custom domain along with the “http://”

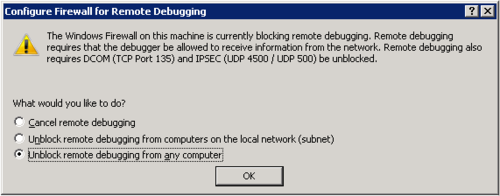
You SHOULD get this helpful prompt “Configure Firewall for Remote Debugging” and you should probably just go ahead and “unblock remote debugging from any computer” so you do not have to worry about figuring out how to increase the pensions manually later.

Now you should be ready to go but if you are still getting this error!

You may need to manually configure :(
Here is a painful document on the subject….
http://msdn.microsoft.com/en-us/library/bt727f1t.aspx#bkmk_configurethefirewalls
Good luck!